google 翻译网页
web相关
2010-11-15 15:17
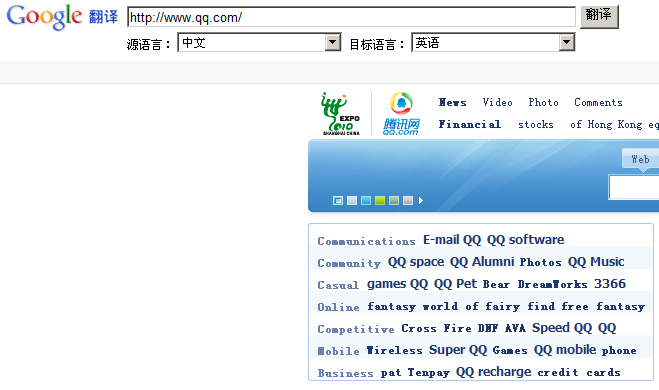
用谷歌提供的网站翻译
-----------------------------------------------------------------------------------------------------------------------
http://translate.google.com/translate?hl=zh-CN&sl=zh-CN&tl=en&u=http%3A%2F%2Fwww.163.com%2F
最简单的,用谷歌翻译.

http://translate.google.com/translate?hl=zh-CN&sl=你的语言&tl=目标语言&u=http%3A%2F%2F网址%2F
-----------------------------------------------------------------------------------------------------------------------------------
还是用谷歌 哈哈~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="html/text; charset=utf-8" />
<title>test trans</title> <!--ABQIAAAAneVEiA6KoxcW0hNZTakAXhREHaY3_G2VV7PDyHHbfjJiiO4sfxSuNKmwaTqp1cAK1u2GI8JTf4WG4w-->
<script src="http://www.google.com/jsapi?key=ABQIAAAAvw62f1TTtFDab0a_cGnnmxSAqo2eLBEBD9dhyHANuMAos8RSJBS7eTQqCcDe98r-lSxgiNI-VxaYPg" type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
//<![CDATA[
google.load("jquery", "1.2.6");
google.load("language", "1");
var aCookie = document.cookie.split("; ");
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function readCookie(CookieEleName)
{
var cookieValue = "";
if( aCookie ==null ) return cookieValue;
for (var i=0; i < aCookie.length; i++){
var CookieArray = aCookie[i].split("=");
if (CookieEleName == CookieArray[0]){
cookieValue = unescape(decodeURI(CookieArray[1]));
}
}
return cookieValue;
}
function trans(obj,lang){//调用google 翻译
google.language.translate(obj.html(), "", lang, function(result) {
if (!result.error) {
var container = document.getElementById("translation");
obj.html( result.translation );
}
});
}
function transMe(lang){//遍历dom,翻译整个页面
$(".multilang").each(function(i){
trans($(this),lang); });
}
function initLang(){//定义初始化翻译,在页面调用的时候翻译
var lang=readCookie('lang');
if( lang.length > 1){
transMe(lang);
}}
function Sl(l){createCookie('lang',l,1000);transMe(l);}
window.onload = initLang;
</script>
<style>
.pointer{cursor:pointer}
</style>
</head>
<body>
<div>
<img onClick="Sl('zh')" class="pointer" src="images/translate/flag_zh-CN.png" alt="Chinese" />简体中文<br>
<img onClick="Sl('zh-TW')" class="pointer" src="images/translate/flag_zh-TW.png" alt="Chinese-TW" />繁体中文<br>
<img onClick="Sl('ar')" class="pointer" src="images/translate/flag_ar.png" alt="ar" />阿拉伯<br>
<img onClick="Sl('ko')" class="pointer" src="images/translate//flag_ko.png" alt="Korean" />韩国<br>
<img onClick="Sl('ja')" class="pointer" src="images/translate//flag_ja.png" alt="Japanese" />日本<br>
<img onClick="Sl('en')" class="pointer" src="images/translate//flag_en.png" alt="English" />English<br>
</div>
<div class="multilang">
google多语言网站界面测试效果<br>
<a href="">这是一个链接的例子</a>
<div>这是一个列表框</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>这是表格里的内容</td>
</tr>
</table>
以上的翻译是能够正常显示,下面的语言机表格暂时无法显示
</div>
</body>
</html>