php Ckeditor和ckfinder
php
2012-12-03 11:01

准备工作:
1.http://ckeditor.com/ 到此网站下载最新的CKEditor,并解压到网站admin根目录。
2.http://ckfinder.com/download 到此网站下载最新的CKFinder,并解压到网站admin目录。
整合配置:
1.下载好的CKEditor和CKFinder最好保持在同一级目录下。
ckeditor文件夹找到config.js文件 加入
config.language = 'zh-cn'; //设置界面显示语言为中文
// config.uiColor = '#FFA'; //设置UI界面颜色
//config.skin = 'v2'; //设置界面显示样式
config.width = 850; //设置编辑器的宽度
config.height = 400;//设置编辑器的高度
config.toolbar = 'Full'; //设置编辑器的可用功能,Full是全部功能
config.disableNativeSpellChecker = false ;//提速,禁用拼写检查
config.scayt_autoStartup = false;//提速,禁用拼写检查
//下面的配置是调用CKFinder插件实现文件上传管理的
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';
在CKFinder解压目录下找到并编辑config.php文件
把 function CheckAuthentication() { return false; }
修改成 function CheckAuthentication() { return true; }
当然直接这样做是不安全的。建议通过session去判断,例如:
function CheckAuthentication()
{
if(null==$_SESSION['Admin_User'] || $_SESSION['Admin_User']==''){
return false;
}else{
return true;
}
}
找到$baseUrl 这个是上传文件的上传目录设置 设置 $baseUrl = '/userfiles/';
实现CKFinder上传文件时按当前时间戳重命名文件名
打开:ckfinder\core\connector\php\php5\CommandHandler\FileUpload.php
找到下面这几行,大约在59-61行左右:
if ($sFileName != $sUnsafeFileName) {
$iErrorNumber = CKFINDER_CONNECTOR_ERROR_UPLOADED_INVALID_NAME_RENAMED;
}
在其后面加入如下两行代码:
$sExtension=CKFinder_Connector_Utils_FileSystem::getExtension($sFileName);
$sFileName=date("Ymd")."_".date("His").".".$sExtension;
到这里,点击 "Image" 按钮,在弹出的窗口中的 "Upload" 标签中已经看到上传按钮了,但是在上传文件时失败。查看目录权限
---------------------------------------------------------------------------------------------------------------
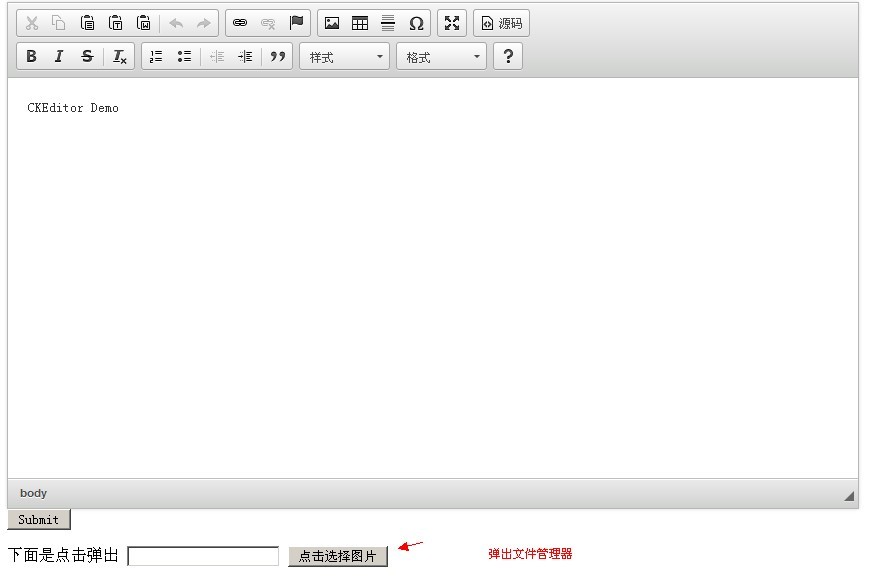
测试页 admin/1.html
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CKEditor</title> <script src="ckeditor/ckeditor.js"></script></head><body>
<form action="b.php" method="post">
<textarea name="editor1">CKEditor Demo</textarea>
<input type="submit" name="submit" value="Submit" />
</form>
<script type="text/javascript">
// 启用 CKEitor 的上传功能,使用了 CKFinder 插件
CKEDITOR.replace('editor1');
</script>
下面是点击弹出
<input type="text" id="xFilePath" name="FilePath" > <input type="button" value="点击选择图片" id="browseServer" onClick="asd();">
<script src="ckfinder/ckfinder.js"></script>
<script language="javascript">
function asd(){
var finder = new CKFinder();
finder.selectActionFunction = SetFileField;
finder.popup();
}
function SetFileField(fileUrl) {
document.getElementById("xFilePath").value=fileUrl;
}
</script></body></html>