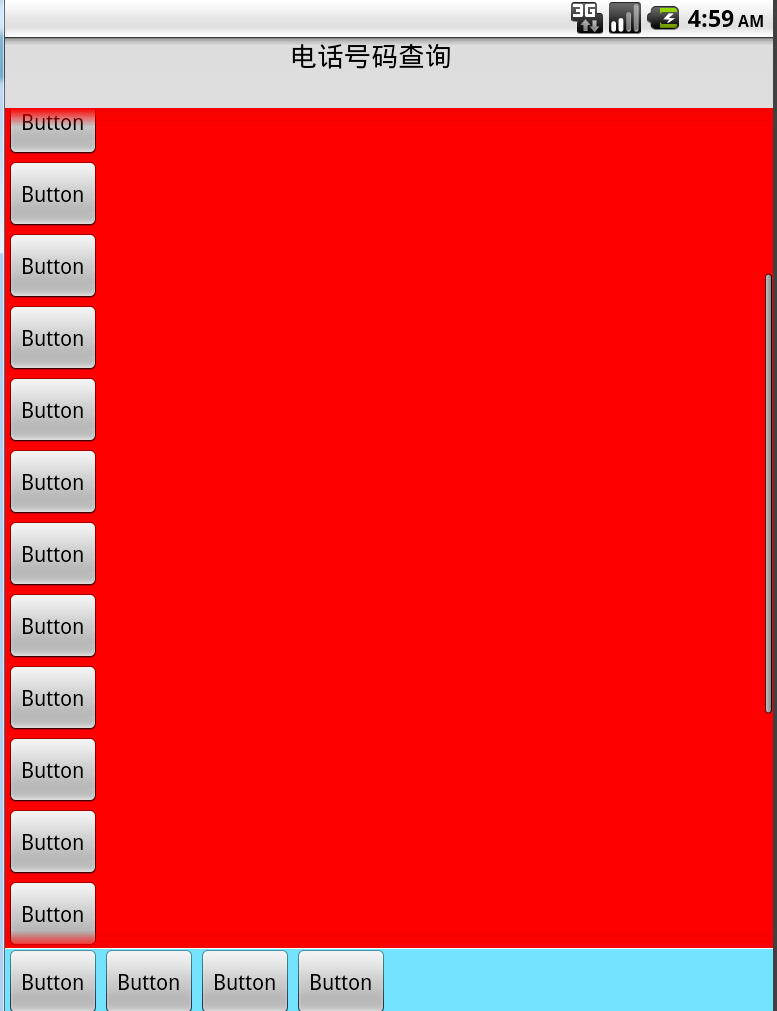
经典的头尾固定 中间滚动的布局
android
2014-05-13 13:16
经典的头尾固定 中间滚动的布局

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
头部很简单就是一个线性布局一行 里面放入一个文字控件 宽度是父窗口 高度是根据内容 就行。
------------------------------------------------------------------------------------------------
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/abc_ab_bottom_solid_light_holo" >
<TextView
android:id="@+id/textView1"
android:layout_width="131dp"
android:layout_height="47dp"
android:layout_gravity="bottom|center_horizontal"
android:text="电话号码查询"
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
------------------------------中间部分 都是根据父窗口---------------------------------------------------------
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="50dip"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
。。。 若干个填充物。。
</LinearLayout>
</ScrollView>
--------------------------------重点就在这里。------------------------------------------------
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-50dip"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
--------------------------------------------------------------------------------------
</LinearLayout>