CSS 改变用户选中文字的颜色和背景颜色
css
19-10-14 10:24:43
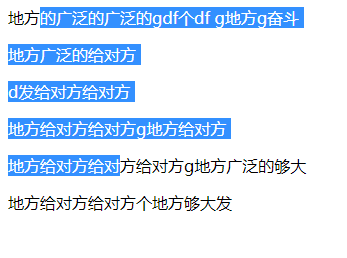
默认:

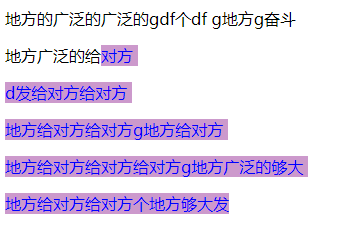
css:

<!doctype html>
<html><head>
<meta charset="utf-8">
<title>css</title>
<style>
p::selection {
background:#C9C;
color:#00F;
}
p::-moz-selection {
background:#C9C;
color:#00F;
}
p::-webkit-selection {
background:#C9C;
color:#00F;
}
</style>
</head>
<body>
<p>地方的广泛的广泛的gdf个df g地方g奋斗</p>
<p>地方广泛的给对方</p>
<p>d发给对方给对方</p>
<p>地方给对方给对方g地方给对方</p>
<p>地方给对方给对方给对方g地方广泛的够大</p>
<p>地方给对方给对方个地方够大发</p>
</body>
</html>